PRÁCTICA 4. IMÁGENES
PARTE 1: IMÁGENES EN MAPA DE BITS
EJERCICIO 1. PROPIEDADES DE UNA IMAGEN
Ejecute GIMP y abra alguna de las imágenes anteriores y, utilizando la opción Imagen -> Propiedades
de la Imagen, deduzca y anote las siguientes características:

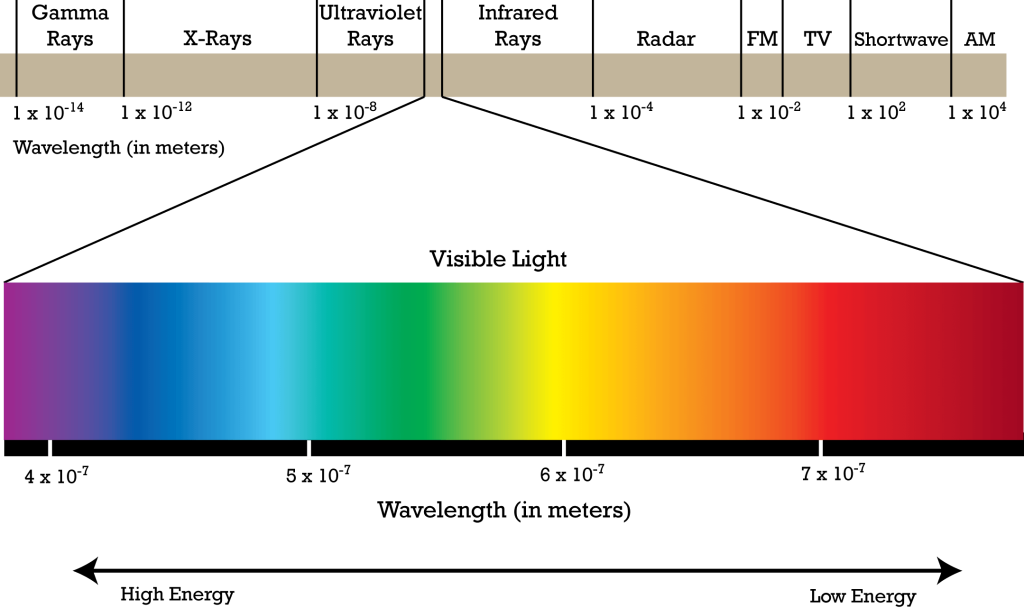
Imagen seleccionada.
| Nombre de la Imagen | Dimensiones (píxeles) | Dimensiones (mm) | Resolución (ppi) | Profundidad de Color (bits/píxel) | Tamaño del Archivo (KB) |
|---|---|---|---|---|---|
| spectrum.png | 2159 x 1282 | 761.6 x 452.3 | 72 | 8 (Color indexado, 251 colores) | 51.4 |
Detalles adicionales:
- Espacio de color: Color indexado (251 colores)
- Tamaño en la memoria: 23.1 MB
EJERCICIO 2. IMÁGENES INDEXADAS
Abra una de las imágenes del grupo2 (real). Observará que en en la barra de la ventana de GIMP
aparece “Color RGB”, lo que identifica esta imagen como una imagen en color verdadero. Obtenga
ahora nuevas representaciones en modo indexado, empleando paletas de 256 y 16 colores, SIN aplicar
difuminado de color. Le sugerimos que pruebe las siguientes:
Alguna paleta de las predefinidas: blues, reds, plasma, royal, etc. (tienen distintos números de
colores)
Para cada una de las representaciones, almacene la nueva imagen con la opción Archivo -> Exportar
como, seleccionando formato BMP sin compresión (no codifique en Run-Length), para así poder
comparar más fácilmente los tamaños de los nuevos ficheros con el de partida.
Paleta “óptima” con el número de colores pedido.

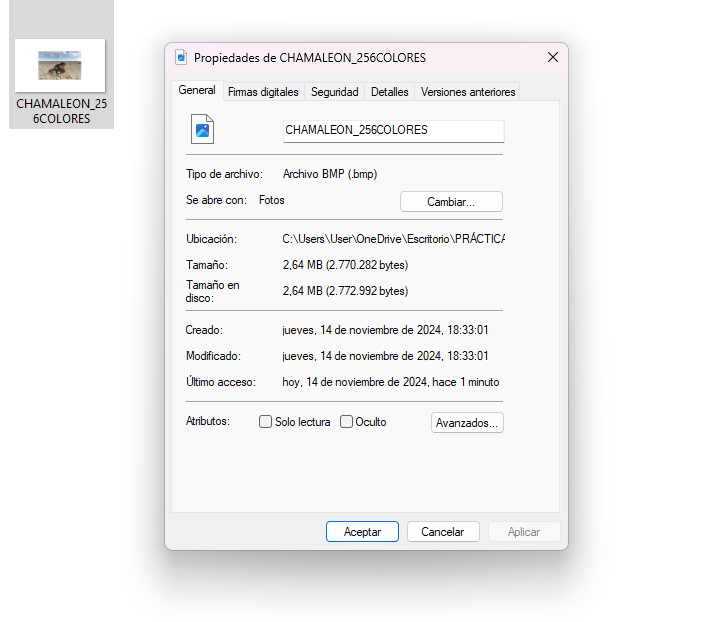
Tamaño de la primera imagen: 2.64 MB.

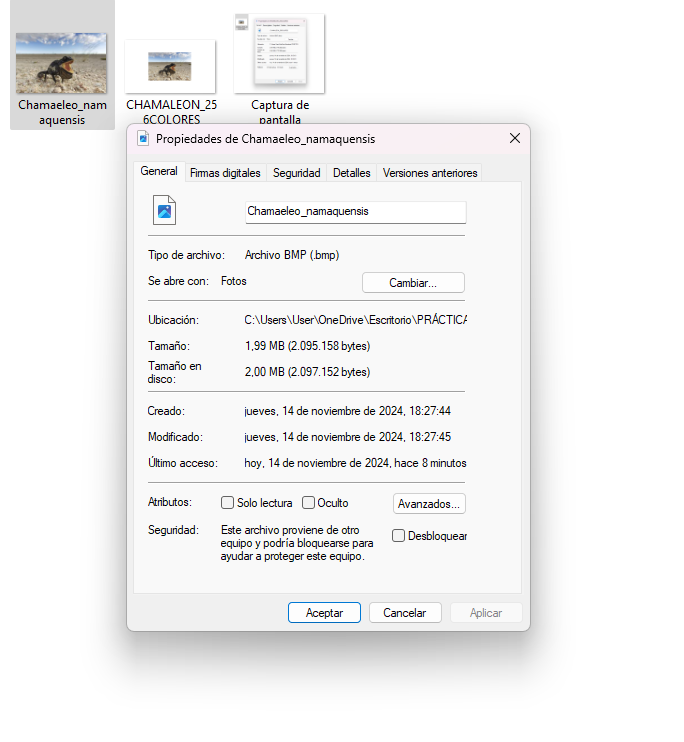
Como vemos, la imagen indexada pesa un poco menos: 2 MB.
Reducir los colores a 256 o 16 afecta significativamente la calidad visual, especialmente en imágenes con muchos detalles y gradientes. La pérdida de detalle es inevitable al usar paletas tan limitadas, y el efecto es más visible cuanto menor es el número de colores.
EJERCICIO 3. DIFUMINADO
Pruebe a representar la imagen original utilizada en el apartado anterior con una paleta de 16 colores y
diferentes opciones de difuminado.
Almacene nuevamente las imágenes resultantes y Resuma en una tabla como la siguiente, el trabajo
realizado en los ejercicios 1, 2 y 3. Indique el nombre de la imagen con la que ha trabajado.
Tabla Completa
| Nombre_Imagen | Tamaño en píxeles | Representación | Tamaño fichero BMP (KB) | Comentarios acerca de la calidad |
|---|---|---|---|---|
| Chamaeleo_namaquensis.bmp | 2159 x 1282 | Verdadero color | 8300 KB | La de referencia |
| CHAMALEON_256COLORES.bmp | 2159 x 1282 | Paleta óptima 256 colores (SIN difuminado) | 2800 KB | Ligera pérdida de detalle en gradientes; puede aparecer banding en transiciones de color. Calidad aceptable en general. |
| CHAMALEON_256COLORESdifuminado.bmp | 2159 x 1282 | Paleta óptima 256 colores (CON difuminado) | 2800 KB | La reducción a 256 colores se suaviza con difuminado, reduciendo el efecto de banding. Apariencia ligeramente granulada. |
EJERCICIO 4. INTERPRETACIÓN DE UN HISTOGRAMA.
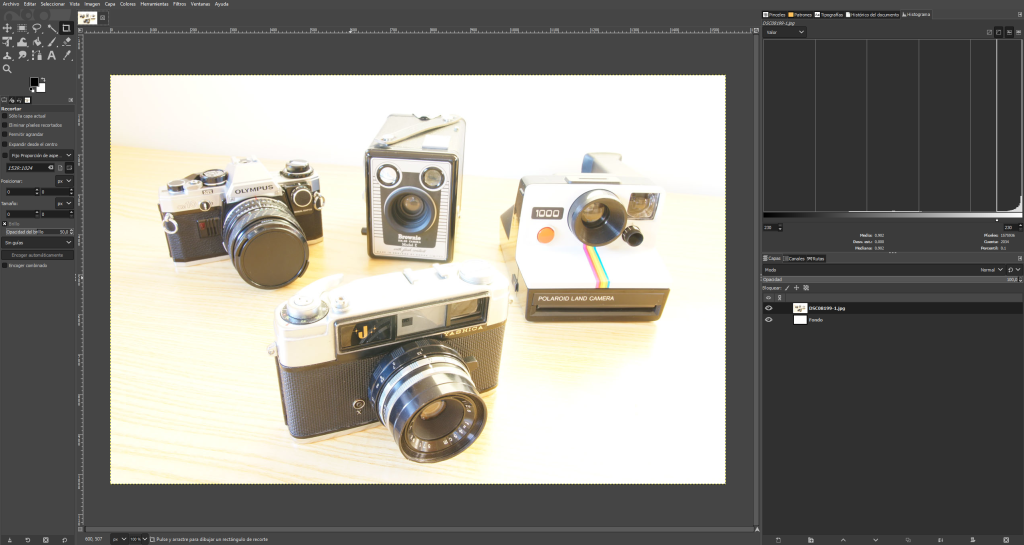
4.1 Seleccione la primera imagen (DSC08186.jpg) y observe su histograma. En el extremo
izquierdo hay un alto valor de cuenta (de hecho, el máximo pico de todo el histograma se
encuentra aquí). ¿Qué significa esto?
4.2 En cambio, prácticamente en el 20% del extremo derecho el histograma tiene altura cero.
¿Cómo lo interpreta?
4.3 Seleccione ahora la imagen más clara (DSC08199.jpg). Observe cómo ahora el pico alto
está en el extremo derecho. ¿Qué está indicando esto acerca de la imagen?
4.4 Seleccione aquella imagen que considere que está óptimamente expuesta. Justifique su
elección.
4.1.

El pico máximo en el extremo izquierdo del histograma de la primera imagen (DSC08186.jpg) indica que la imagen tiene muchas áreas oscuras o subexpuestas. Esto significa que hay una gran cantidad de píxeles en la imagen con valores de brillo muy bajos, correspondientes a tonos muy oscuros o incluso negros.
En resumen, el pico en el extremo izquierdo refleja una falta de rango de tonos claros y una predominancia de tonos oscuros, lo que indica que la imagen no está bien equilibrada en términos de exposición y carece de detalles en las áreas menos iluminadas.
4.2.
La ausencia de datos en el lado derecho indica que no hay tonos claros o blancos en la imagen, lo cual es un signo de subexposición. Como hemos dicho anteriormente.
4.3.

Un pico alto en el extremo derecho del histograma refleja que una gran cantidad de píxeles en la imagen tienen valores de brillo muy altos, correspondientes a tonos muy claros o blancos. Visualmente, el resultado es que la imagen parece demasiado iluminada, con partes donde los detalles han desaparecido debido al exceso de luz. Este pico en el extremo derecho confirma que la imagen tiene una exposición excesiva, lo que afecta su calidad y nivel de detalle en las zonas más claras.
4.4.
Aunque ninguna de las dos imágenes está óptimamente expuesta, la imagen subexpuesta (DSC08186.jpg) retiene más detalle en las áreas iluminadas, mientras que la sobreexpuesta (DSC08199.jpg) pierde mucha información en las zonas claras debido a la sobreexposición, resultando en áreas “quemadas” sin detalle alguno.
Es generalmente más fácil recuperar detalles en sombras (como en una imagen subexpuesta) que en zonas completamente blancas o “quemadas” (como en una imagen sobreexpuesta). Por lo tanto, DSC08186.jpg sería la mejor opción entre las dos en términos de exposición.
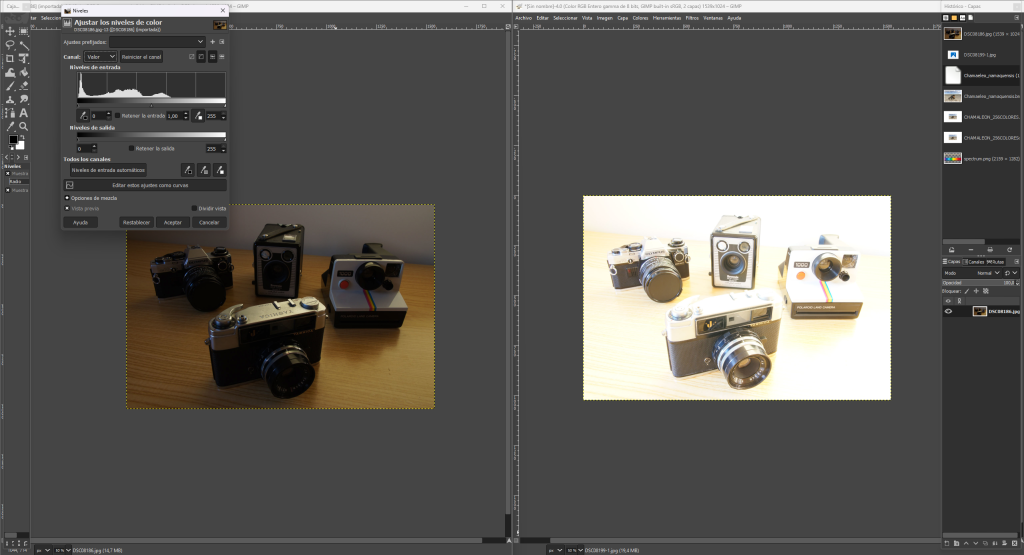
5. AJUSTE DE NIVELES. Vamos a intentar mejorar una imagen claramente defectuosa, como es la imagen.
“DSC8186.jpg” con ayuda de la herramienta Niveles. Abra la imagen. Para tener una referencia
de calidad, abra también la imagen que consideró óptima en el apartado anterior. Desactive la
opción Ventanas > Modo de ventana única para poder ver ambas imágenes, una junto a la otra
en todo momento. Ajuste el nivel de zoom si es necesario para verlas completas, al mismo
tamaño.
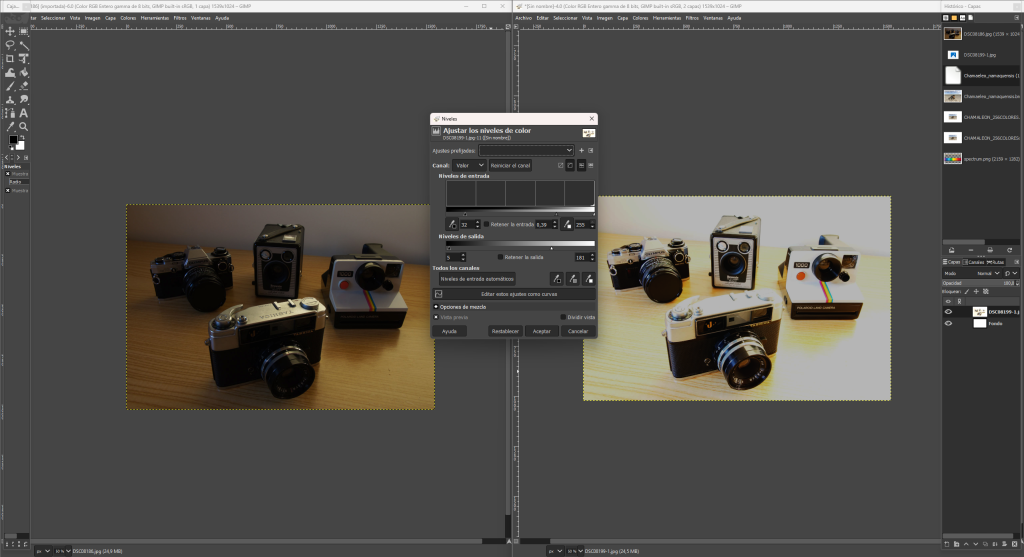
Abra la herramienta Niveles para la imagen defectuosa y desplace libremente los tres ajustes
hasta conseguir que la imagen se parezca en el mayor grado posible a la imagen de
referencia. Preste especial atención a las áreas más claras y a las más oscuras. Acepte los
ajustes para cerrar el cuadro de diálogo.


Ajustando los colores con la herramienta «Niveles».

Ajustando el equilibrio de la imagen sobreexpuesta.
EJERCICIO 6. LOS LÍMITES DE LA RESTAURACIÓN DIGITAL. Observe de nuevo las zonas más oscuras de la imagen que acaba de ajustar y compárelas
con las de la imagen de referencia. Observe la textura del cuerpo oscuro de la cámara que
aparece más a la izquierda en la imagen y de la que está en primer plano. Si escogió bien su
imagen de referencia, observará diferencias notables (si no las aprecia, tal vez le ayude subir
el brillo de su monitor). Interprete qué ha ocurrido y ofrezca una explicación.
Pérdida de Detalle en las Áreas Oscuras:
- Aunque el ajuste de niveles mejora la exposición general de la imagen, es probable que en las zonas más oscuras todavía falten detalles en comparación con una imagen correctamente expuesta desde el principio.
- Esto ocurre porque en una imagen subexpuesta, muchos detalles en las sombras se capturan de forma limitada o se pierden completamente. Al aclarar estas áreas mediante el ajuste de niveles, podemos recuperar cierta información, pero no toda.
Ruido en las Zonas Oscuras:
- Al ajustar los niveles y aumentar el brillo de las áreas oscuras, también es probable que observes un aumento del ruido (píxeles granulados o desiguales) en estas zonas. Esto es común cuando se intenta recuperar información de sombras profundas en una imagen subexpuesta.
- La textura puede parecer menos definida y más «granulosa» o con una apariencia «plana» en comparación con la imagen de referencia.
Limitaciones de la Restauración Digital:
- La restauración digital tiene sus límites: no es posible recuperar detalles que no fueron capturados originalmente debido a la falta de luz. La cámara, en una exposición baja, simplemente no registra toda la información en las sombras.
- Aunque la imagen parece más equilibrada después del ajuste de niveles, las áreas oscuras siguen siendo menos detalladas y de menor calidad visual en comparación con una imagen que fue correctamente expuesta desde el principio.
En conclusión, este ejercicio ilustra que la calidad y los detalles en una imagen dependen en gran medida de una exposición adecuada durante la captura. Aunque los ajustes digitales pueden mejorar la apariencia, tienen limitaciones y no pueden reemplazar los datos que no se registraron en la toma original.
Ejercicio 7. INTRODUCCIÓN DE MÚLTIPLES EFECTOS: EFECTO RETRO.
Descargue una imagen fotográfica de internet con calidad, de tamaño superior a 640 x 400
píxeles y libre de los defectos que hemos visto. Procésela introduciendo digitalmente ligeros
defectos como grano, desenfoque, alteración general del color (falta de saturación,
debilitamiento de algunas componentes), etc. para conseguir un efecto “Retro”. Introduzca el
ruido en último lugar para que no resulte enmascarado por los otros efectos. Estos son
algunas opciones de menú que le pueden resultar útiles: Filtros | Ruido | Ruido HSV, Filtros |
Difuminar | Desenfoque gausiano, Colores | Balance de color, … Guarde tanto la imagen
original como la imagen resultante.

Imagen seleccionada para editar.

Imagen procesada tras haber aplicado edición, dándole un aspecto «retro». En nuestro caso, hemos realizado los siguientes cambios:
- Desenfoque (Blur):
- Para simular una foto antigua, aplica un ligero desenfoque.
- Desde Filtros > Difuminar > Desenfoque Gaussiano y se ajusta el valor del desenfoque. Un radio entre 2 y 5 píxeles es suficiente para un efecto sutil sin perder todos los detalles.
- Reducción de la Saturación de Colores:
- Las fotos antiguas suelen tener colores más apagados, así que disminuye la saturación.
- Desde Colores > Tono y Saturación y se reduce el valor de saturación hasta que los colores parezcan deslavados.
- Ajuste el Balance de Color:
- Para darle un tono cálido o descolorido a la imagen, ajusta el balance de color.
- Desde Colores > Balance de color ajustamos los tonos de las sombras, medios tonos, e iluminaciones.
- Para un efecto retro, se le agrega un toque de amarillo o magenta en las iluminaciones y algo de azul en las sombras.
- Añadir Ruido para Simular Grano:
- El grano es una característica típica de las fotos analógicas antiguas. Se añade al final para que no sea afectado por otros efectos.
- Desde Filtros > Ruido > Ruido HSV.
- Ajustamos el Valor para controlar la cantidad de grano visible en la imagen.
- Ajustamos la Saturación si queremos que el grano afecte también los colores.
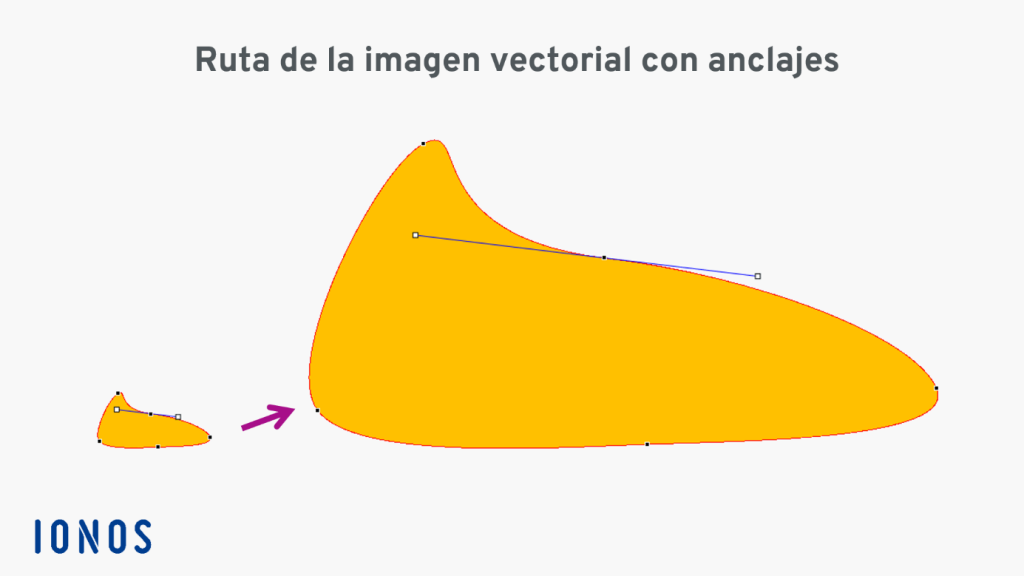
PARTE 2: IMÁGENES VECTORIALES

EJERCICIO 1. Edición de un SVG
Haga una copia de la imagen imagen SVG que ha descargado para poder editarla sin modificar la
descarga original. Ejecute Inkscape y abra la copia que ha hecho (Archivo | Abrir…). Edite algunos
elementos de esta imagen:
- Realice un escalado de algún elemento (cambio de tamaño). Para ello deberá seleccionarlo
con la herramienta de selección y arrastrar los tiradores que enmarcan el objeto. - Replique algún elemento. Para ello deberá seleccionarlo y hacer Copiar y Pegar (menú
Edición). - Modifique algunos nodos de una curva. Utilice la herramienta de edición de nodos.
- Cambie el color de relleno (si hay algún objeto o trazado cerrado) y el color del trazo, con ayuda
de la herramienta Relleno y borde.
Incorpore a su portafolio tanto la imagen original como la editada (asegúrese de que todos sus
cambios resulten claramente evidentes).

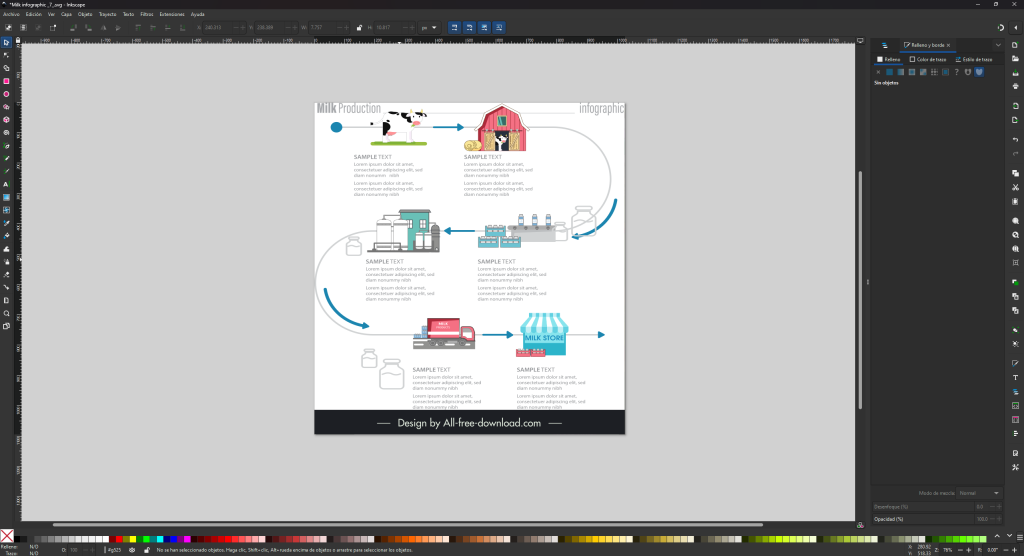
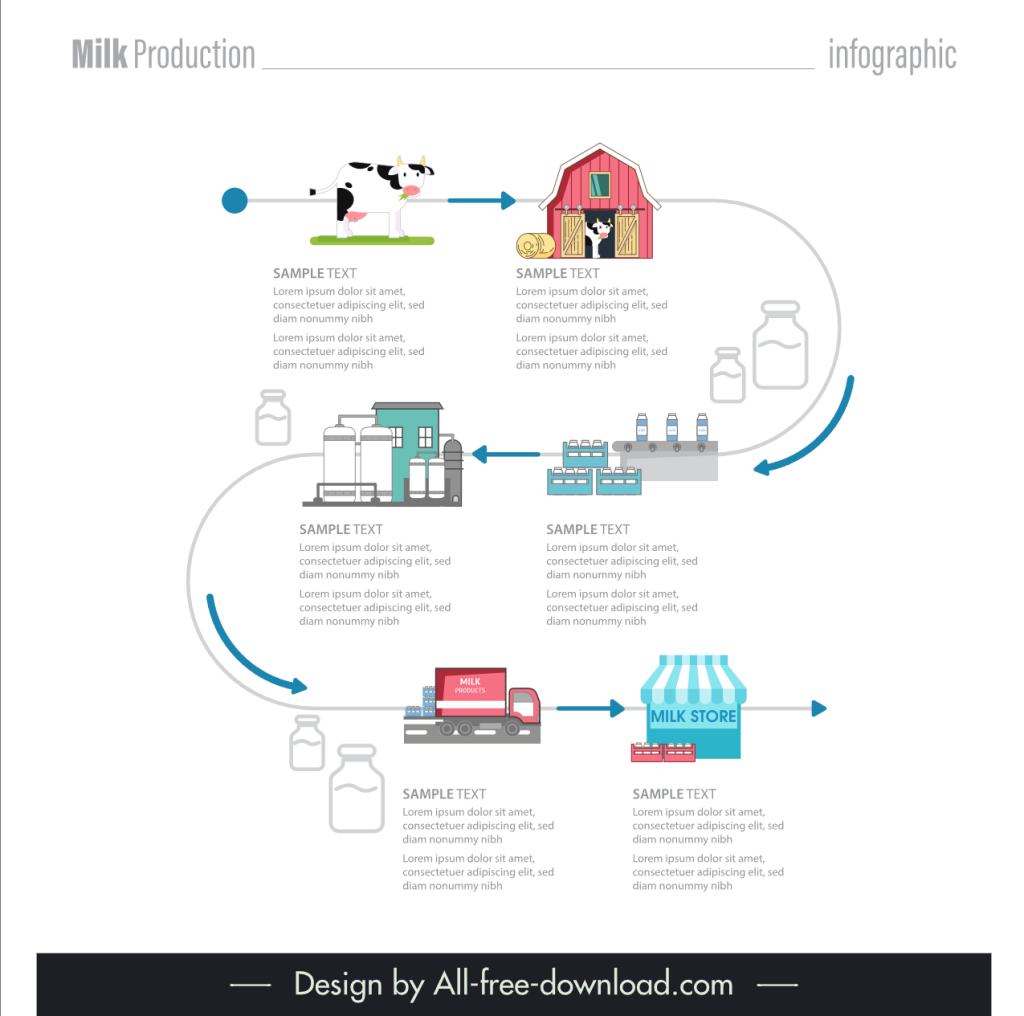
Imagen original en Inkspace.

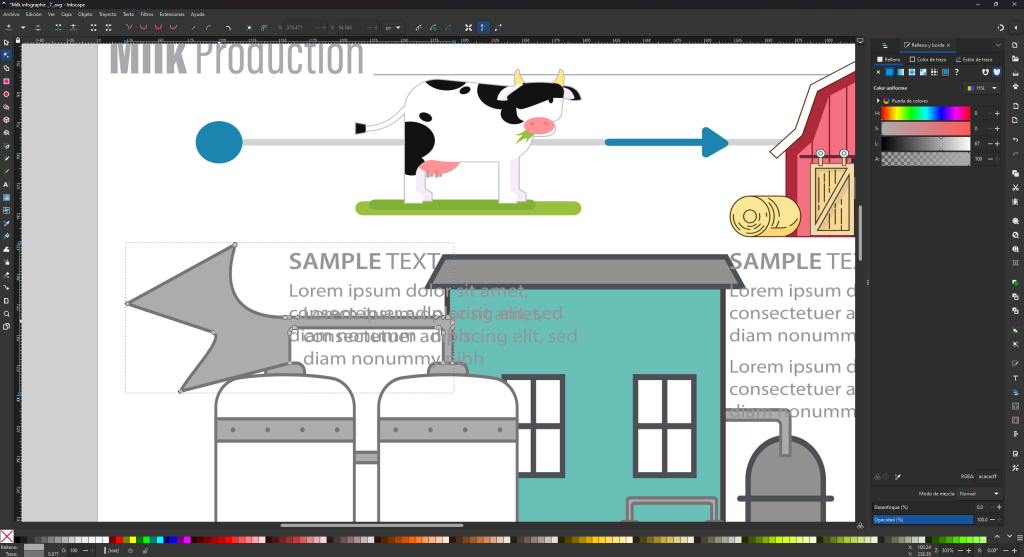
Imagen en Inkspace después de aplicar diversos cambios del ejercicio 1.
EJERCICIO 2. ANIMACIÓN DE UN SVG CON SOZI.
Una vez disponga del archivo SVG con la infografía que va a animar, piense en el recorrido que hará,
los encuadres (“diapositivas”) que cabe realizar y en qué orden. Abra su presentación con Sozi y
construya entonces su animación, con estos requisitos:
- Un mínimo de 4 diapositivas
- Debe incluir en algún momento traslaciones, escalados y zooms.
Guarde su presentación, abra el archivo .html creado con un navegador web y asegúrese de que la animación se visualiza como era su intención. Haga las modificaciones oportunas con Sozi de nuevo si no fuera así.
Incorpore a su portafolio tanto la imagen de la infografía original, como los archivos .svg y .html
generados al guardar la animación.

Siguiendo el siguiente enlace se puede ver la animación realizada con Sozi.

Archivo .html generado en la carpeta. De manera predeterminada, WordPress no permite añadir archivos de esta naturaleza, por lo que adjuntaré una captura de cómo se ve la presentación final.
Presentación final. En el vídeo se ve menos fluido de lo que realmente es.
EJERICICIO 3. EXPORTACIÓN DE LA ANIMACIÓN A OTROS FORMATOS.
Cree un vídeo en formato WEBM con su animación. Dispone para ello de un botón Exportar en el
grupo de tres botones donde se halla también el de guardar la presentación (6) que ya ha usado.
Asegúrese de que puede reproducir correctamente el vídeo con un reproductor habitual como VLC.
Incorpore el vídeo a su porfolio.
A continuación incluyo el .mp4 de la presentación. WordPress tampoco permite añadir .webm al blog.
PARTE 3: EDICIÓN DE VÍDEO
Ejercicio A.1. Montaje de clips, transiciones. Ejecute Shotcut y cargue varios clips de vídeo
cortos sobre la pista de vídeo. Asegúrese de escoger vídeos que tengan una banda sonora. En el
recurso compartido, carpeta “videos” puede encontrar algunos clips de vídeo que pueden servirle.
Recorte el principio y/o el final de cada clip de forma que cada uno dure unos 4 segundos. La
duración total de su vídeo no debe superar los 20 segundos. Añada diferentes tipos de transición
entre sus distintos clips: al menos debe haber un corte directo, un fundido encadenado y una
transición introducida mediante la opción Personalizar… del final de la lista de transiciones. En
este último caso puede usar los patrones de transición que encontrará en videos\patrones de
transición.
Dé nombre a su proyecto y guárdelo con la opción Guardar como… Verá que se crea un archivo de
tipo .mlt. No se trata de un archivo de vídeo sino de un archivo de texto que describe la estructura
de su proyecto, con referencias a los clips que ha usado, de forma que podría continuar su edición
más adelante abriéndolo de nuevo (siempre que los clips que usó sigan siendo accesibles en sus
localizaciones originales).
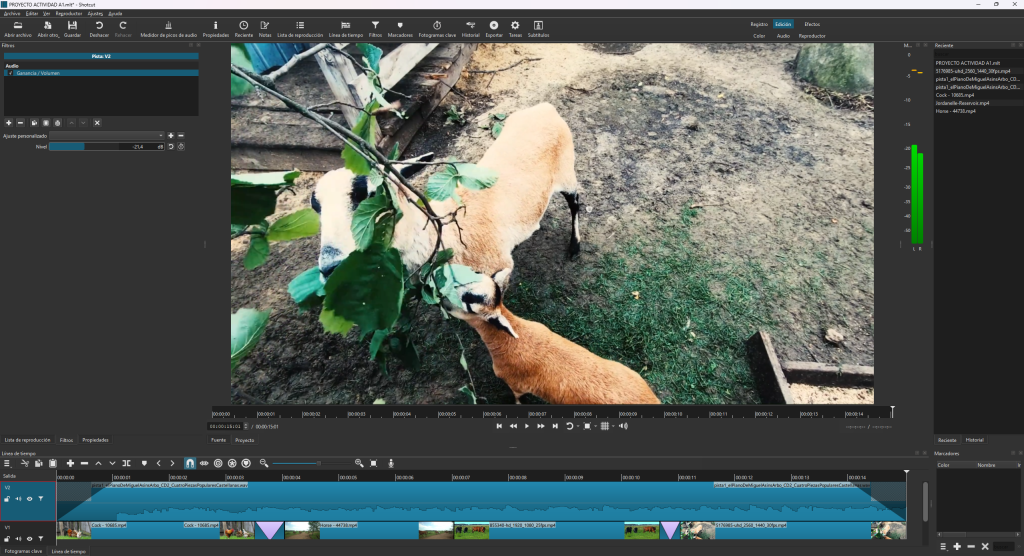
Resultado de esta primera actividad.
Ejercicio A.2. Audio. Active el medidor de audio mediante la herramienta Medidores de pico de
audio. Reproduzca su video enteramente y observe el nivel de audio medio de sus diferentes partes.
Probablemente habrá bastante diferencia de unos clips a otros. Con ayuda del filtro de audio
Normalizar: una pasada iguale el nivel sonoro de las diferentes partes de su vídeo. Para ello,
asigne este filtro a su pista completa de vídeo (debe seleccionar la pista pinchando sobre su
cabecera, en su parte izquierda, fuera de la zona de clips. Deje los ajustes del filtro en sus valores
por defecto, excepto los valores Ganancia máxima y Ganancia mínima, que se le sugiere poner al
máximo (30dB) y mínimo (-30dB) respectivamente para que el efecto sea más notable. Reproduzca
de nuevo su vídeo y compruebe que el nivel medio es ahora mucho más uniforme, en torno a los
-23 LUFS.
Incorpore ahora un tema musical sobre una banda de audio adicional, que se escuche durante todo
su vídeo (en el recurso compartido, “musica libre”, encontrará música que le puede servir). Ajuste
el nivel de volumen de esta banda sonora mediante un filtro Ganancia/Volumen para que se
escuche suavemente de fondo pero no impida seguir escuchando el sonido original de cada clip de
vídeo. Introduzca ahora además un efecto de Fade in (Fundido de entrada) al principio de este
tema musical y un Fade out al final (consiga que el efecto se note claramente, introduciendo una
variación suficientemente lenta).

Ajustes realizados, ahora el vídeo con tiene el sonido normalizado.

Pista de audio añadida con el fade in y el out. Además, se ha efectuado un ajuste de ganancia para poner la música de fondo. Resultado final:
Actividad A1. Completar el vídeo con unos créditos
Para finalizar los ejercicios realizados anteriormente, incorpore ahora unos créditos (mediante el
filtro de vídeo Texto) al final de la secuencia, donde se incluya el nombre de los miembros del
grupo que realizan la práctica, así como el del programa de edición de vídeo y versión utilizado.
Genere dos versiones diferentes de su vídeo, mediante la opción Exportar: una a plena
resolución, en formato MP4 (vídeo H.264, audio aac) y otra en formato WEBM (codec de vídeo
libvpx y audio Vorbis) con resolución reducida. Cada uno de los ficheros no debe superar los
20MB de tamaño. Si es necesario, disminuya el bitrate en las opciones del codec para
conseguirlo. En su porfolio, ponga un enlace a ambos archivos.

Tamaño del archivo, como se puede observar, no supera los 20 MB.

Archivo .webm, tampoco aumenta el tamaño. De hecho, es más pequeño.
Actividad A2. Chromakeying
En videos\chromakeying encontrará diferentes vídeos con fondo verde que puede usar para
realizar una composición mediante chromakeying. Deberá usar dos pistas de vídeo. En la
superior debe poner el vídeo con partes verdes a cromar. En la inferior, el vídeo que hará de
fondo, del que se verán sólo las partes que coincidan con las áreas en verde de la pista superior.
Si el vídeo elegido para la capa superior tiene unas áreas verdes de color bastante uniforme,
probablemente obtendrá un buen cromado aplicándole el filtro Clave de color: Sencillo. Para
casos más complicados, donde las zonas a cromar tengan un verde poco uniforme o sea muy
similar a algunas partes del vídeo que no deben ser cromadas, obtendrá mejores resultados con la
opción Clave de color: Avanzado y probablemente usando su opción de espacio de color HSI
(Tono-color-intensidad). Genere un vídeo en formato MP4 o WEBM con el resultado de su
ejercicio de cromado e inclúyalo en su porfolio. De nuevo, no debe superar los 20MB. El
videotutorial [4] puede serle de ayuda para esta actividad.
Muestra del intento de clave de color. Al ser un vídeo con bastante movimiento es muy difícil camuflar los verdes, a pesar de haber empleado el modo avanzado y el canal alfa.